こんにちは!
つい先日、はてなブログ(無料版)から、ワードプレスのほうに引っ越してきました。
いろいろ分からないこともありましたが、いろんな方のブログを参考にしながらなんとかできました!
今回は自分が実際に行った手順や注意点なんかを書いていければと思います。
ワードプレスに移行した理由
今まではてなブログで1年くらいゆるりとブログをやってきましたが、なかなか記事の投稿も多くはできず、結局記事数は30くらい・・・
前からちょくちょく聞いていたわ「ワードプレス」はお金がかかるというところもあったり、何か専門的な知識が必要に思えたりとなかなか手を出せずにいました。
でも色々調べているうちに、やっぱり引っ越してみようかなという思いが出てきて、記事数がまだ少なくそこまで移行がめんどくさくないという点からもこのタイミングで移行することを決意しました。
ワードプレスにした理由をまとめてみるとこんな感じ。
- SEOに強い
- デザインのカスタマイズができる
- このタイミングでの引っ越しが楽だと思った
- 運営にお金がかかると記事を書くモチベが上がる!
引っ越し前の準備1:カスタムURLに設定する
なにやらはてなとワードプレスではURLの形が違うらしい!
ということで自分は今までの記事をすべてカスタムURLに変更してきました。
なんかあんまりURL変更するのはよくないというのも聞きますが、ここはしょうがないので変えてきました。
- WordPressではカスタムURL部分に”/”を用いることができない
- はてなブログではURLの大文字を認識してくれたが、WordPressは小文字のみ対応
デフォルトのはてなのURLだと多分日付とかになっていると思うので、"/"が入っていると思うんですけど、これをカスタムURLにしておくと後からが楽らしい。
逆に、カスタムURLを使わないのであれば、全てデフォルトにしたほうがいいらしいです。カスタムURLとデフォルトのURLが混じった状態が一番面倒くさいそうです。
引っ越し準備2:サーバーを選ぶ
次に行うのはサーバー選び!
自分はロリポップサーバーに決定しました。
今の規模のブログからすると十分なサーバーだし、なによりほかのものと比べても安かったというのが決め手になっています。
ロリポップサーバーのメリットなどについてはこの記事を参考にさせていただきました。
移行の手順
次に移行作業に入っていきます。
全体の流れとしては次の通り
- 独自ドメインを取得
- サーバーを契約する
- wordpressインストール
- パーマリンクの設定
- はてなの記事をエクスポート・インポート
- 記事リライト
独自ドメインを取得
サーバーをロリポップに決めたので、合わせて契約すると安くなると書いてあった「ムームードメイン」で新しくドメインを取得することにしました。
今まではURLの末尾にhatenablog.comとついていたのが何ということでしょう。kei-ongaku.comという自分だけのドメインに生まれ変わりました。
サーバーを契約する
サーバーは先ほど決めたロリポップ!
自分が選んだのは月額500円のスタンダードプラン。
WordPressが高速で使えて、電話対応もありとか書いてあったので結構いいプランなのではないでしょうか。しかも最初の10日間は無料で使えることができました。
登録した時にロリポップの初期ドメインというやつを設定すると思うのですが、きちんと〇〇〇.▲▲のドットの後もメモしておかないと、それがアカウント名になるので入れなくなってしまいます。体験談です・・
サービスを開始出来たら、先ほど作った独自ドメインをロリポップサーバーのほうにも設定していってください。
独自SSLを設定
これは簡単に言えばサイトのセキュリティが向上するってことでいいのかな?
とにかくやったほうがいいということなので、設定していきます。

セキュリティの項目から「独自SSL証明書導入」のところへ無料のほうを設定しました。
これをすることによって、URLの最初のところが「htpp」から「http」になってセキュリティがパワーアップするみたい。
リンクの設定とかより先にこれをやっておけばあとから直さなくて便利だと思います。
WordPressインストール
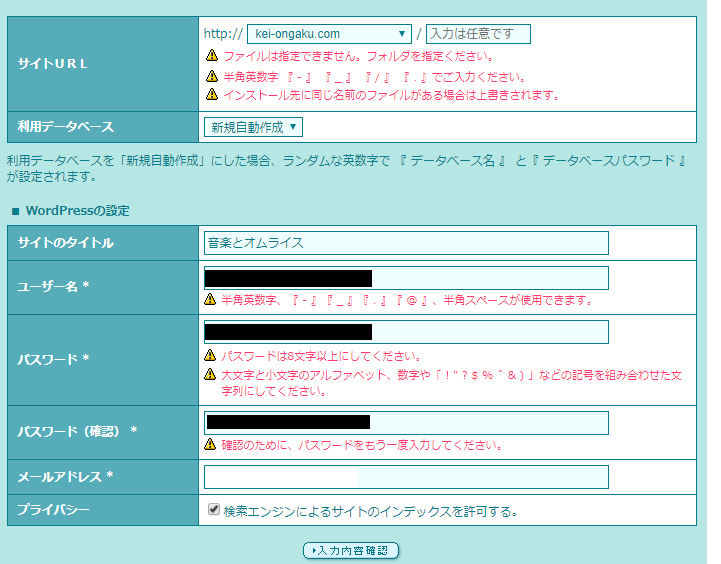
ロリポップサーバーからWordPress簡単インストールという項目があったので、そこから独自ドメインなどもろもろ入力してワードプレスをインストールすることに成功。

こんな感じで設定していきます。
テーマをインストール
ワードプレスにはテーマがいろいろあって有料のものがいいと書いてある記事もあったのですが、今回は無料テーマの「Cocoon」を入れることにしました。
とても使い勝手がよく満足しています。
パーマリンクを設定
はてなの記事を持ってくる前にワードプレスでパーマリンクの設定をします。
これをすることではてなの記事のURLをそのまま引き継ぐことができます。(ただしカスタムURLに設定してなければいけません)
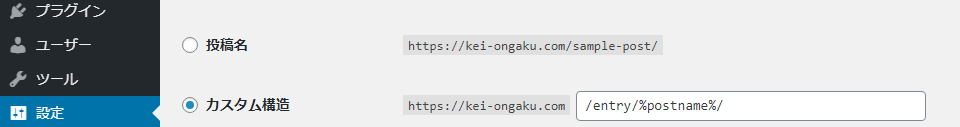
「ダッシュボード」→「設定」→「パーマリンク設定」に進みカスタム構造というところに次の文字を入れます。
「/entry/%postname%」

これでパーマリンクの設定は終わりです。
はてなの記事をエクスポート・インポート
いよいよはてなブログから記事をそのまま持ってくる作業に入ります。
まず初めにはてなブログのほうで、ダッシュボードの「設定」→「詳細設定」→「記事のバックアップと製本サービス」に飛び記事をダウンロードします。
ダウンロードしたものはわかりやすいようにデスクトップにでも置いておきましょう。
次にワードプレスのほうで、「ダッシュボード」→「ツール」→「インポート」と進み、「Movable type と TypePad」をインストールします。

インポーターの実行を押し記事をインポートすればはてなの記事がすべて移ってきたことになります。
これからリライトとかをするのでいったん全記事を下書きに戻してもいいかもしれません。
記事リライト
最後にはてなから持ってきた記事をリライトしていく作業に入りました。
リライト項目はこんな感じかなぁー
- リンク切れ直していく
- 目次やリストなど
- はてなで勝手についたリンクをはがす
- アイキャッチ画像をつける
- 何か訂正があればこのタイミングで
まぁきじのリライトに関しては自分のペースで進めていって、納得ができたら公開していくという形をとるのがいいと思います。
結構疲れる作業なので・・・
まとめ
今回はてなブログからWordPressに引っ越しをしてみて、難しいところもありましたがやっぱり WordPress は作業しやすいように感じます。
まだリライトしていない記事もあるのでそれはおいおいやるとして・・
普段は音楽の記事とか書いているのでよかったらぜひ